Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Tile demonstration
This page demonstrates the use of the special "Row for tiles". This row does not generate predefined columns. Instead, the elements in the row have to generate the columns. Special formatters like for the section can do this.
This allows you to generate "floating" layouts where the elements float depending on the screen size.
Powerful
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, at accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor.
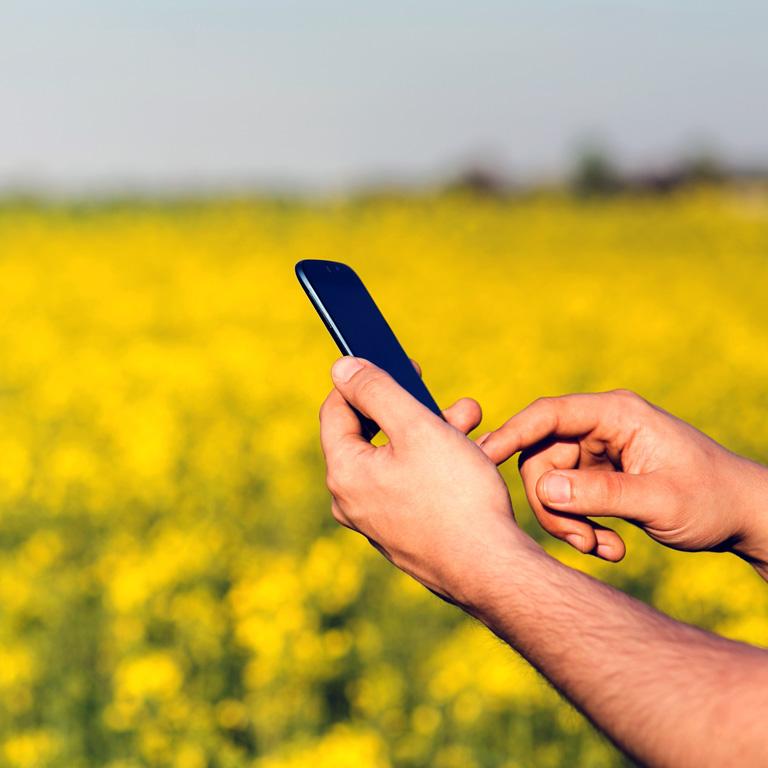
© CC0 Public Domain / Pixabay.com
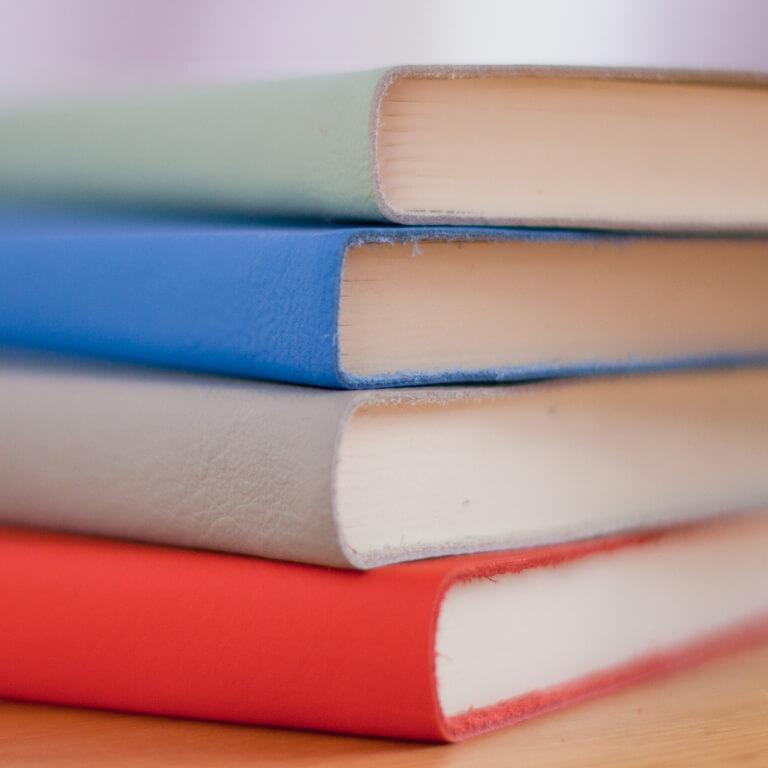
© CC0 Public Domain / Pixabay.com
© CC0 Public Domain / Pixabay.com
Tiles and "standard" elements
The elements above are in a standard container. Blow is a text-tile list. This shows that tiles and standard elements can look exactly the same if configured correctly.
Text tile list with all supported Types
Tiles use display: flex - Squares use display: block.
TILES are "variable height":
- Are part of a flex-box row
- Height of a tile is based on the content / formatter
- All tiles in a row will have the same height decause of flex
- If height of tiles on a row is variable, flex will compensate for this
SQUARES require "fixed height":
- Are not in flex-box row, use traditional box model
- Usually do "float" left
- Height must be set in the square itself as fixed height